Áp dụng nguyên tắc SOLID trong ReactJS
Trong bài viết này, tôi sẽ chia sẻ cách tôi áp dụng SOLID trong việc phát triển những ứng dụng web sử dụng ReactJS
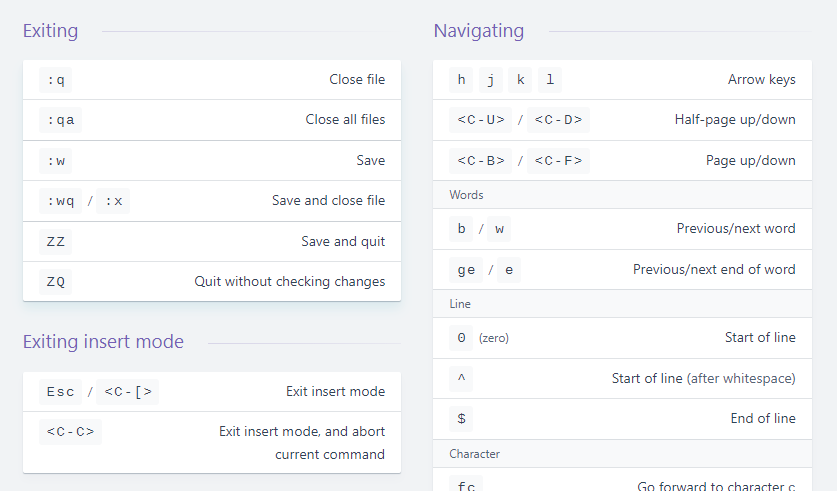
Neovim: Tổng hợp cheetsheet
Danh sách tổng hợp neovim cheetsheet cho những bạn mới bắt đầu sử dụng và trong trường hợp quên :D
Cài đặt Neovim trên Windows: keymap
Cài đặt keymap là 1 trong những khả năng tuyệt vời khi nói tới neovim. Bài viết này tôi sẽ hướng dẫn các bạn cài đặt 1 số keymap cơ bản.
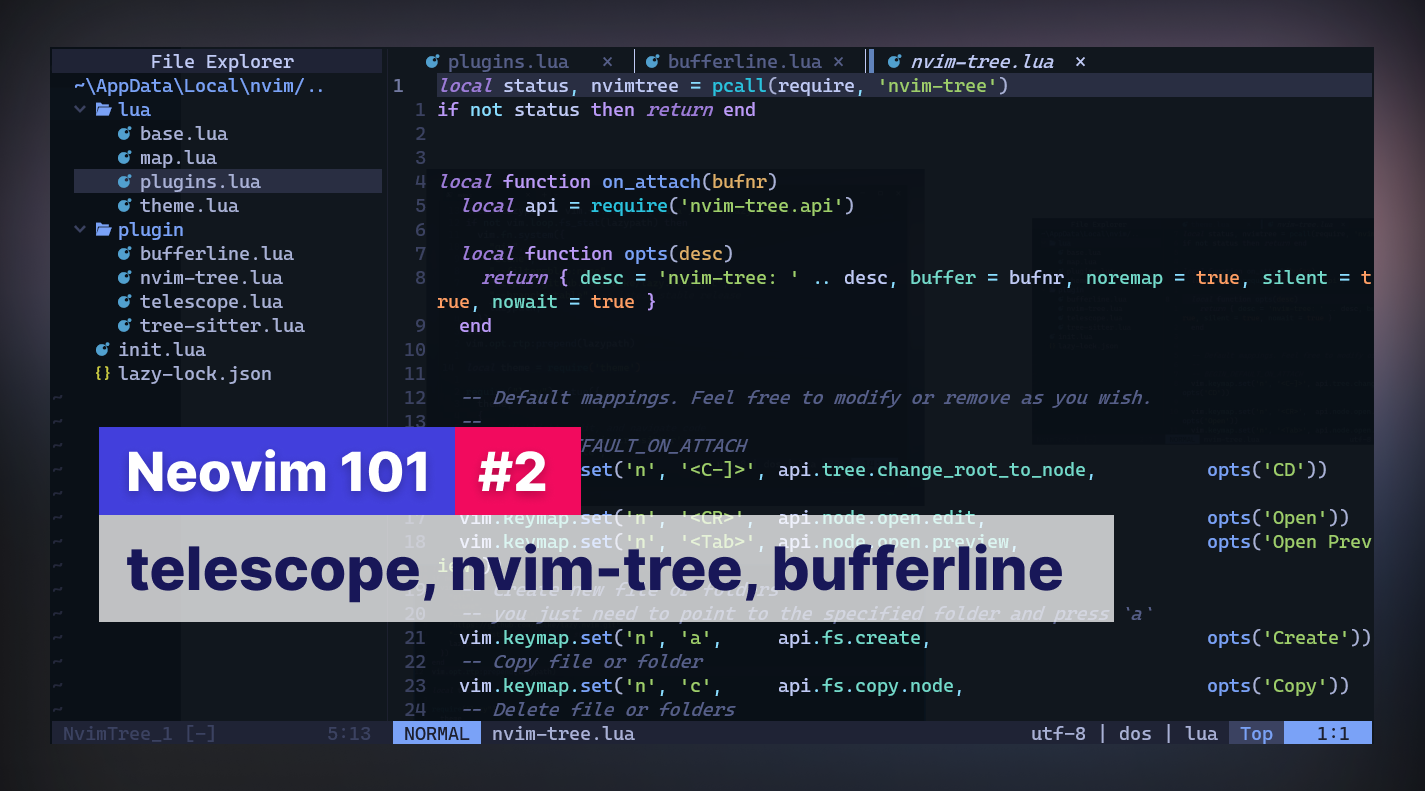
Cài đặt Neovim trên Windows: telescope, nvim-tree, bufferline
Tiếp tục chuỗi series về Neovim cho người mới bắt đầu. Trong bài viết này, tôi sẽ hướng dẫn các bạn cách cài đặt Telescope, Nvim-tree và Bufferline
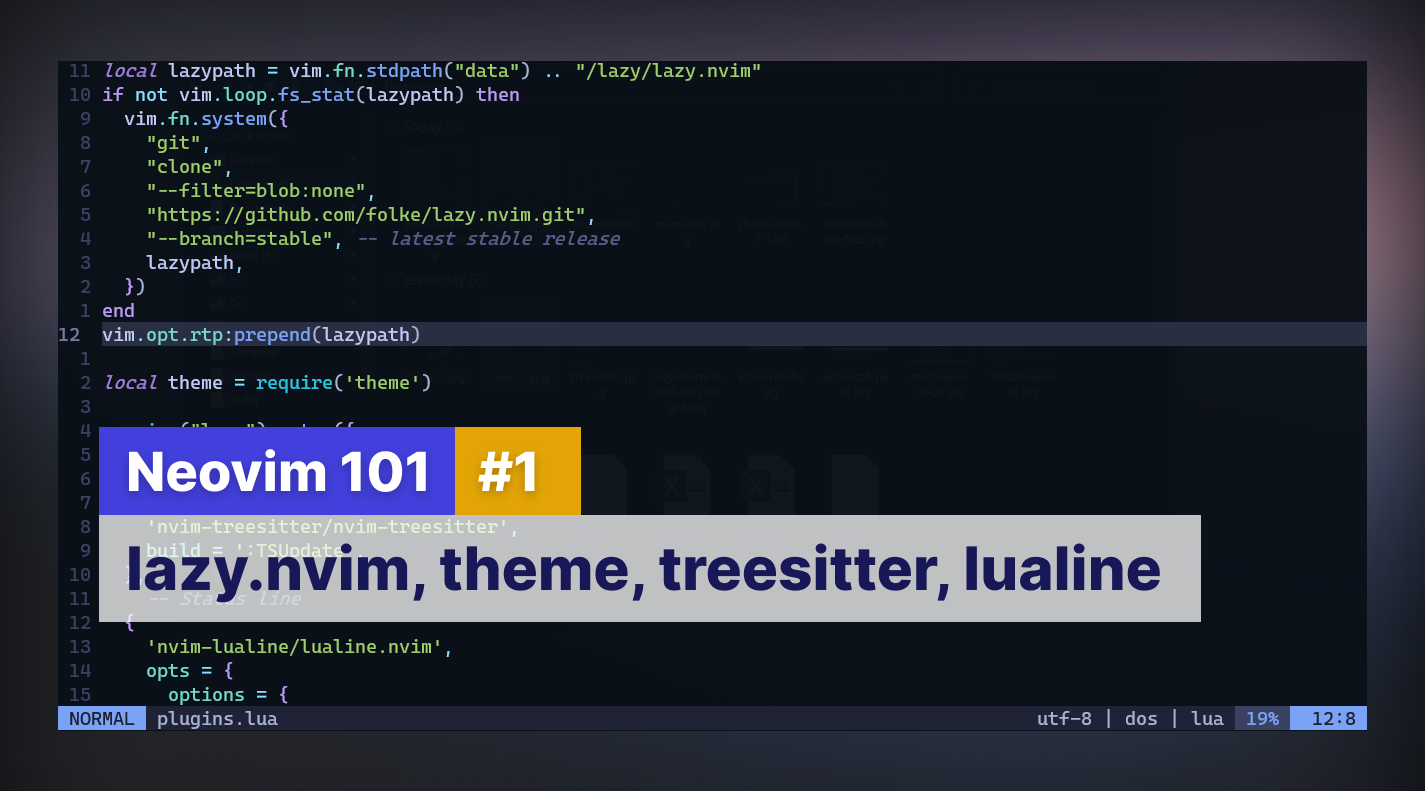
Cài đặt Neovim trên Windows: lazy.nvim, theme, tree-sitter, lualine
Trong bài viết này, tôi sẽ chia sẻ cho các bạn cách cài đặt Neovim trên Windows 10/11 theo từng bước một
Clone lại 1 phiên bản cực đơn giản của VSCode sử dụng Tauri và Reactjs
Mới đây, tôi đã viết 1 hướng dẫn về cách tạo 1 notebook - desktop app - sử dụng Tauri. Nhưng có vẻ nó không thể hiện được hết tiềm năng của Tauri
Building a notebook using Tauri and ReactJS
Hi friends! I'm hudy. A web developer from Hanoi, Vietnam In this post, I'm gonna show you how to build a Notebook app - desktop application - using Tauri and ReactJS.
CODENOTALK - Coding pagination with react-router-dom
In this video, I'm gonna show you how to use react-router-dom for pagination Like title said, the video have no sound
JS First Step: Làm việc với DOM
Tiếp tục series JS First Step, bài viết này đề cập đến cách làm việc với DOM sử dụng Javacsript
JS First Step: Cách làm việc với Event
Để làm việc với DOM thì không thể thiếu Event. Nối tiếp bài viết về cách làm việc với DOM lần trước, ở bài viết này, tôi sẽ hướng dẫn các bạn làm việc với Event trong Javascript.
JS First Step: Phân tích chức năng
Bài viết này đặt biệt dành cho những tờ giấy trắng. Những người đang đứng trước cánh cửa lập trình web, đang nhìn nghiêng, ngó dọc mà chưa biết nên bước chân nào vào.
Next.js: Authentication sử dụng Firebase - part 1
Firebase là 1 sản phẩm của Google giúp devs xây dựng, quản lý và phát triển app dễ dàng hơn. Trong bài viết này, chúng ta sẽ tạo chức năng Authentication với sự hỗ trợ của Firebase Admin