Vercel là một nền tảng dành cho các frontend framework và các trang web tĩnh (static websites), được xây dựng để tích hợp với headless cms, ecommerce hoặc database
Nó cung cấp 3 khả năng chính mà theo tôi là hỗ trợ cực tốt cho dev, đó là: deploy dễ dàng, preview trực tiếp và deliver tới khách hàng nhanh chóng

Dưới đây là các bước đầu tiên để các you có thể bắt đầu làm quen với vercel
1. Tạo nextjs project và đẩy source code lên gitlab
Để làm việc với vercel, me sử dụng nextjs framework. Sử dụng create-next-app để tạo project nhanh chóng
$ yarn create next-app vercel-series
Kiểm tra ứng dụng trước khi đẩy lên gitlab
$ cd vercel-series
$ yarn dev
Nếu toàn bộ cài đặt thành công, thì ứng dụng sẽ được hiện thị như dưới, truy cập localhost:3000 để kiểm tra

2. Đẩy source code lên Gitlab
Bước tiếp theo các you cần làm là push toàn bộ source code lên trên 1 trong các công cụ quản lý source version như: Gitlab, Github, Bitbucket. Trong bài viết này, me sử dụng Gitlab
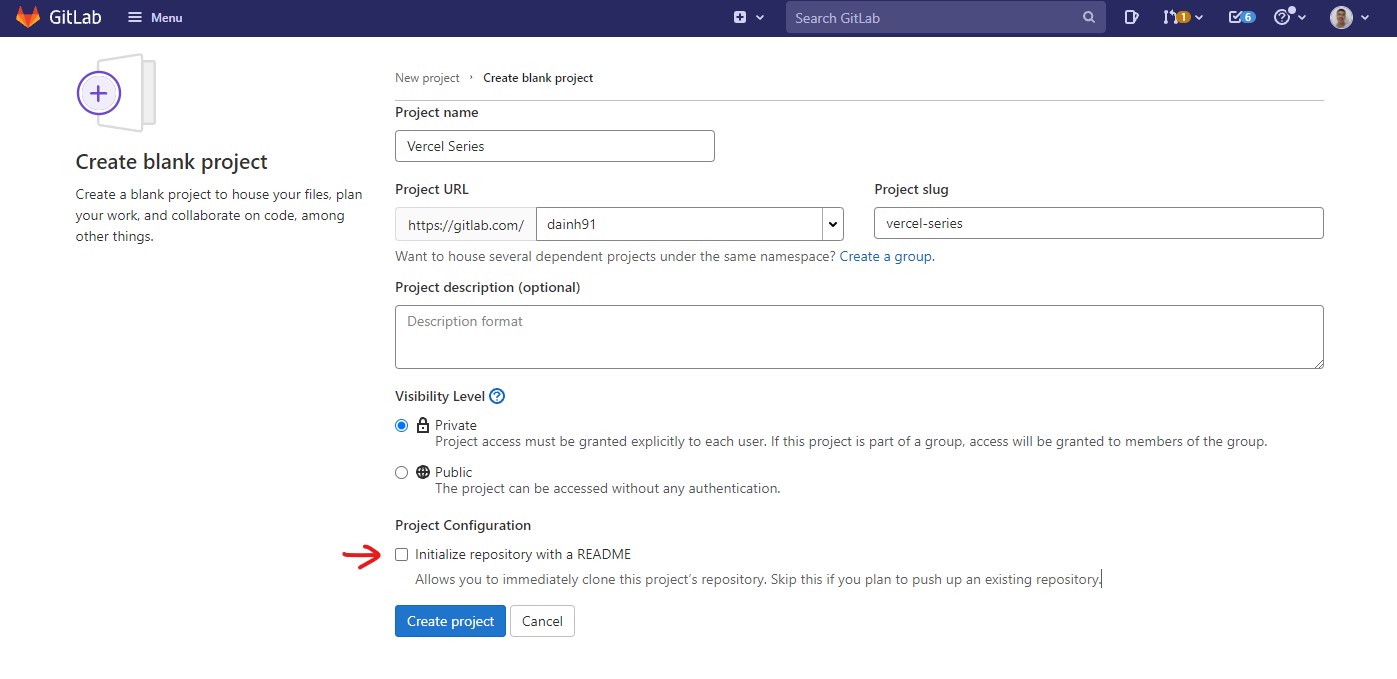
Đăng nhập vào Gitlab và tạo 1 project có tên là vercel-series. Nhớ là cần bỏ check ở mục tự động tạo README

Giờ thì, push đống source code tại thư mục vercel-series lên Gitlab
$ cd vercel-series
$ git remote add origin https://gitlab.com/dainh91/vercel-series.git
$ git add .
$ git commit -m "Initial commit"
$ git push -u origin main
3. Cuối cùng, kết nối Gitlab với vercel
Đăng nhập vào Vercel sử dụng tài khoản Gitlab của các you

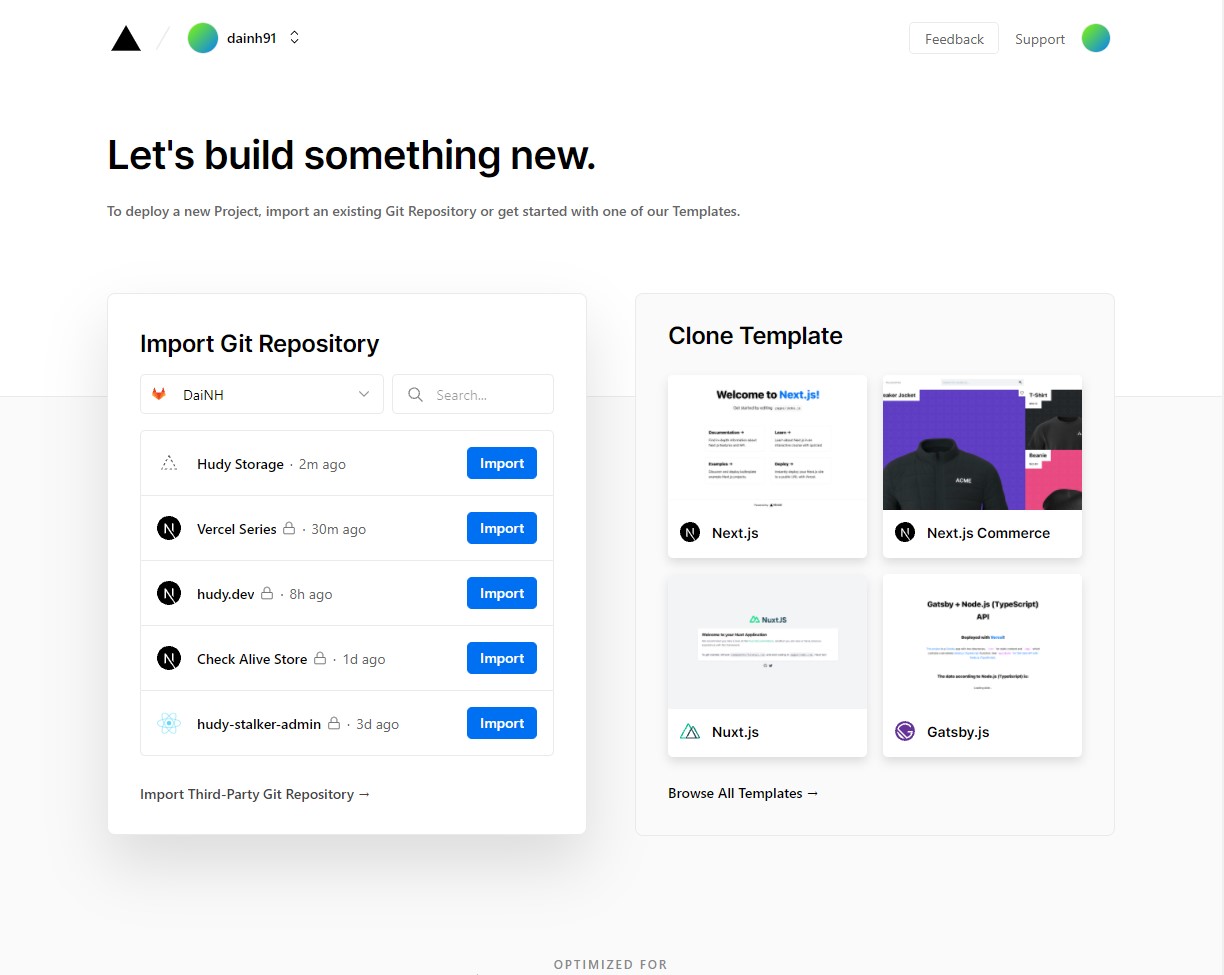
Chọn project Vercel Series và nhấn Import

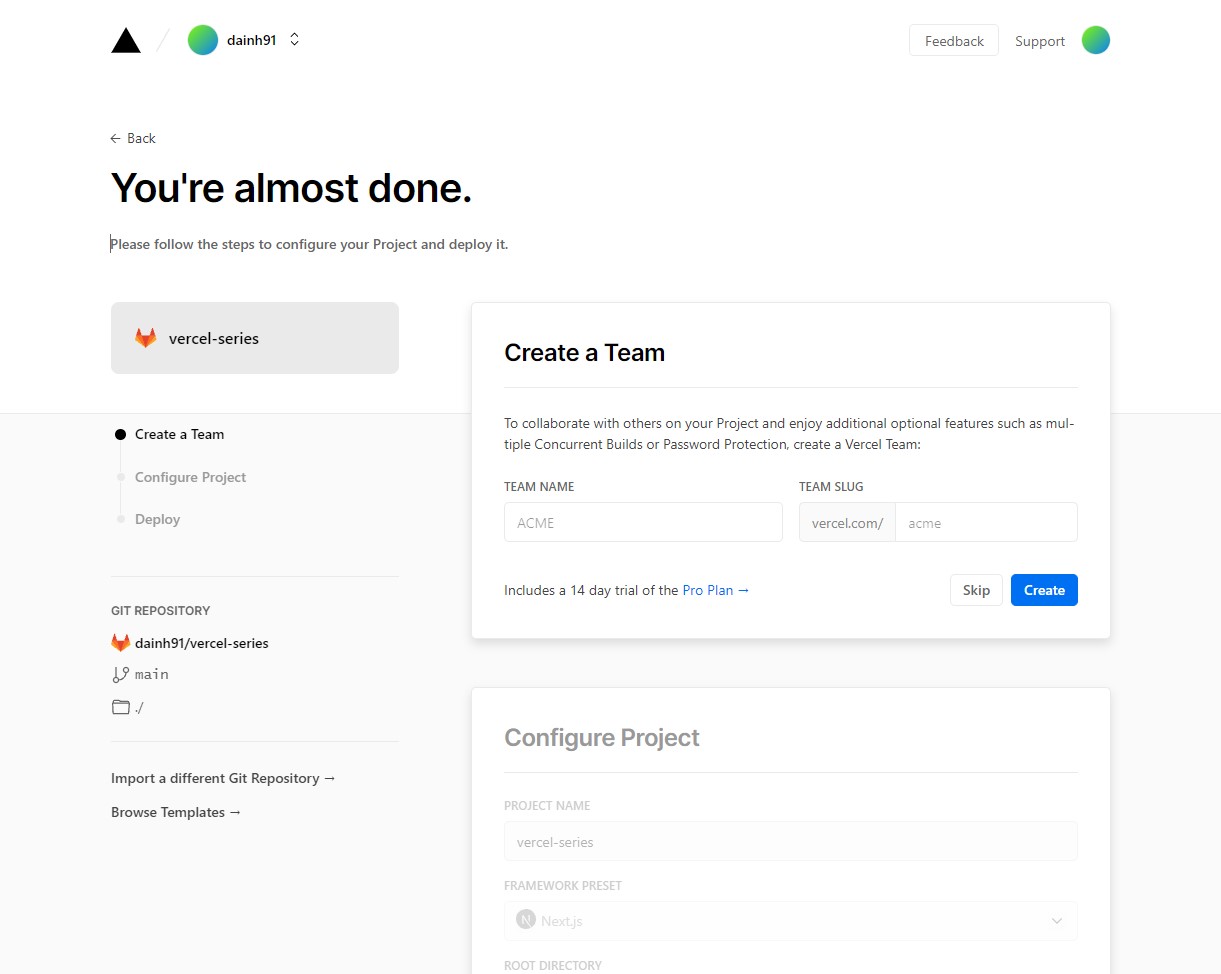
Tiếp theo, do chỉ phục vụ cho việc demo nên không cần thiết phải tạo Team, các you nhấn Skip

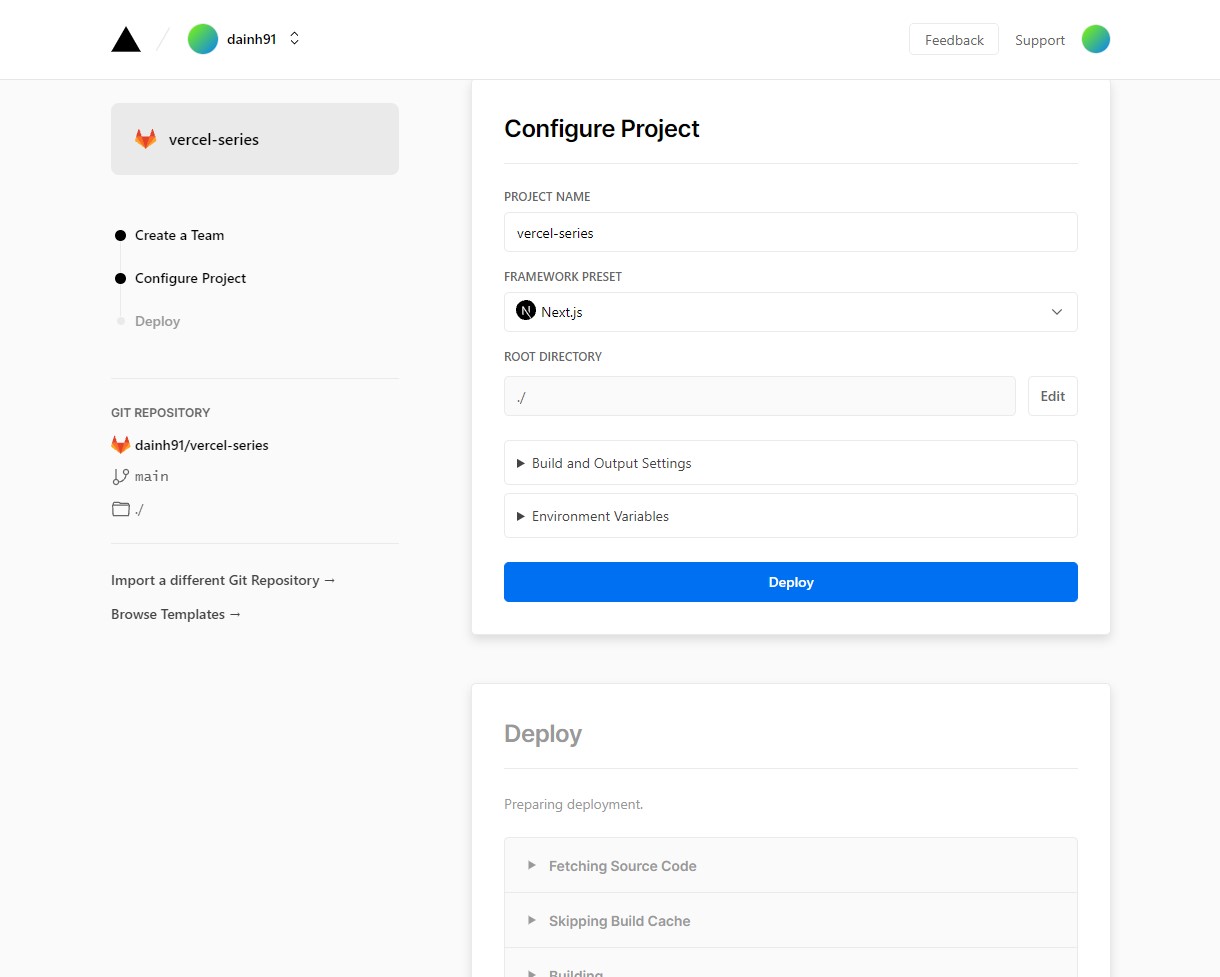
Chọn loại project muốn cài đăt, vì me đã sử dụng nextjs nên Vercel tự động suggest luôn. Nhấn Deploy để tiếp tục

Cuối cùng là đợi Vercel deploy, kết quả sẽ tưng bừng như bên dưới :D

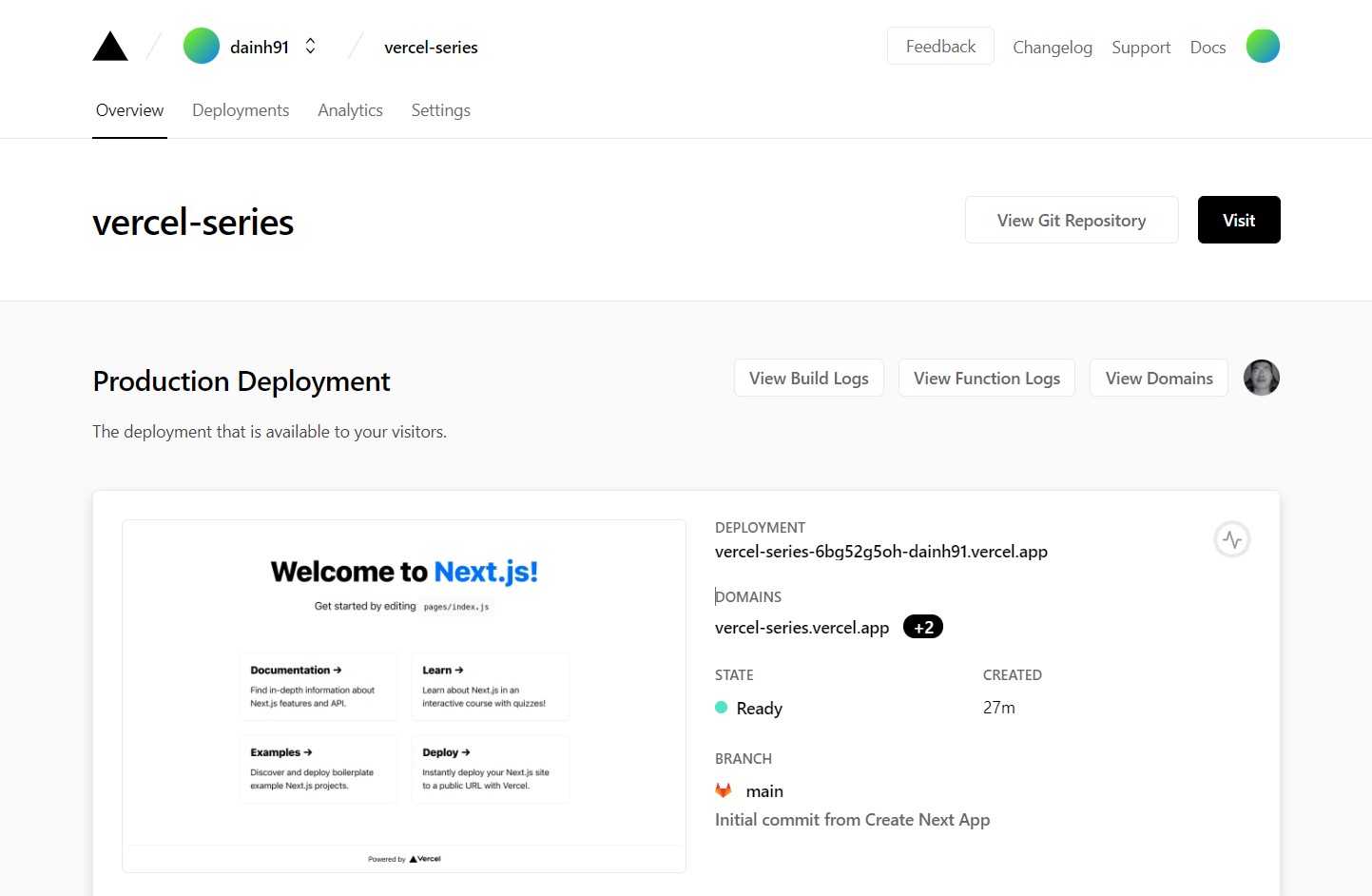
Để kiểm tra lần cuối cùng, các you nhấnn vào Go to Dashboard sẽ được chuyển đến trang quản lý. Ở đây, nhấn vào tên domain là có thể xem trực tiếp kết quả

Túm lại
Đến giờ thì me đã hướng dẫn các you 3 bước để deploy 1 nextjs app lên Vercel là: Tạo project, đẩy source lên gitlab, kết nối với Vercel. Hướng dẫn tiếp theo, me sẽ đề cập đến cách sử dụng Api endpoint